

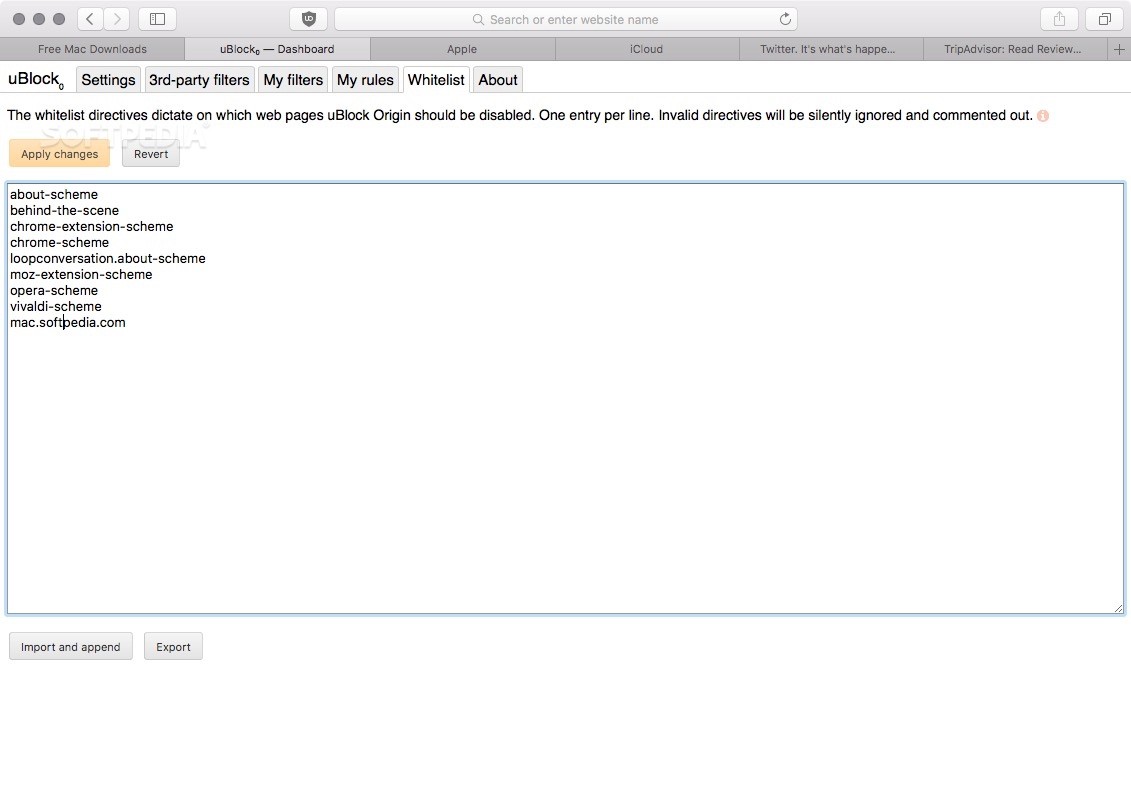
You'll usually want to use XPath for one of two reasons: ( #div.news div.release, div.news div.push) Removes the banner to download Slack. Removes all release and push events from appearing in my GitHub activity feed. This is great for removing static content on the page.

You can remove most elements you want to remove easily using CSS selectors. These changes will persist even after refreshing or revisiting the page at a later date. The content highlighted in red is what will be removed once you select the "Create" button. Once the box appears at the bottom-right, you can use the visual tools with the "Pick" button and sliders, or manually specify a selector. Even if the selection isn't perfect, it's just a starting point. You can start by selecting the content you want to remove.

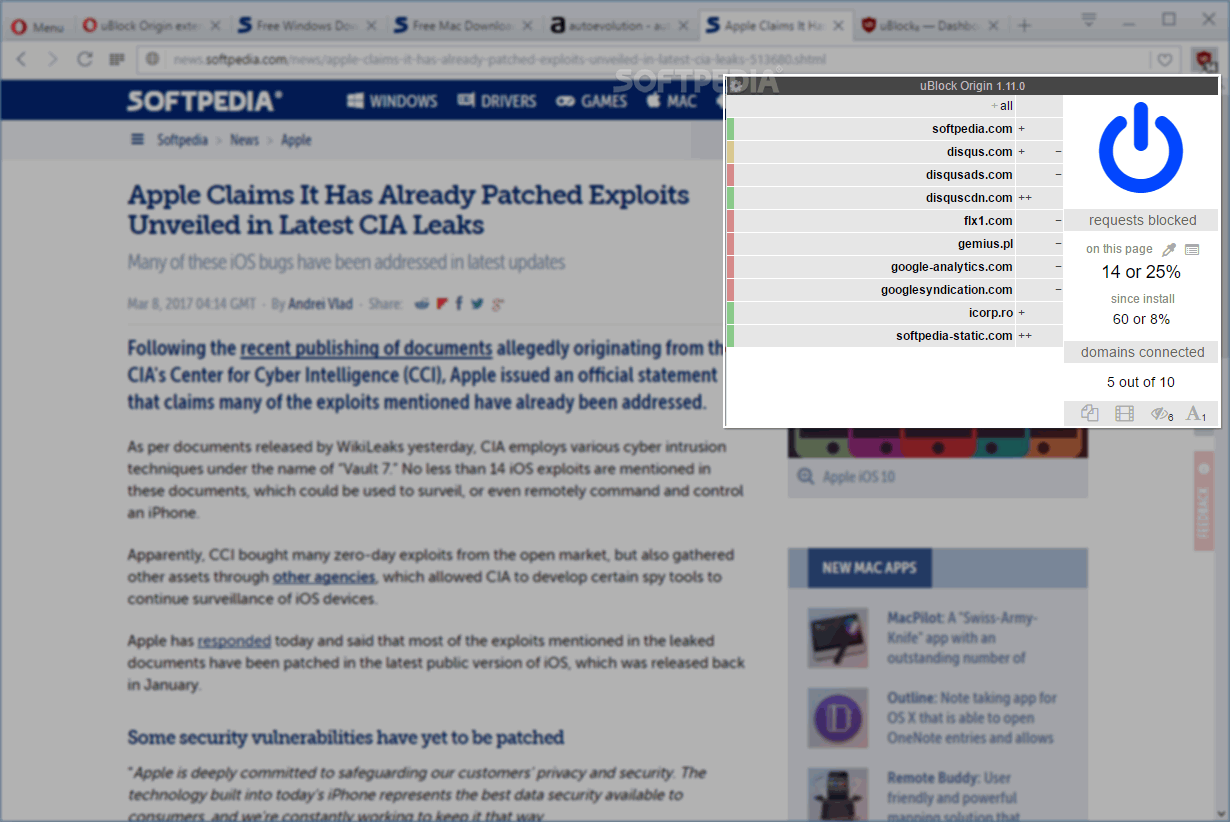
( More Info) The uBlock Origin interface, this appears if you click the icon in your browser's toolbar. To filter elements, you can click the uBlock Origin icon at the top of your browser, then click the element picker, the one with the eye drop icon.

If you access particular websites frequently, it can be a big boost to productivity if you can conditionally single out the information you know you won't need and never consume it in the first place. On the internet, we're constantly consuming information, but quite often it's information that simply isn't relevant to us. Still, writing the selector manually will usually be more reliable. uBlock Origin provides visual tools to select elements without technical knowledge. Having knowledge of CSS selectors or XPath will help you go through this tutorial, but isn't required. It also includes an element picker tool that can remove custom elements, which is what we'll be using in this article. UBlock Origin is a free and open-source ad blocker available for all major browsers. If you don't, then I'd strongly recommend installing it. I'll be focusing on uBlock Origin, as many will already have it. There are many extensions that add this functionality to your browser. Removing annoyances, distractions, and irrelevant content is a great way to stay focused and remain efficient while you consume information on the internet. You can use extensions in your browser to remove parts of a webpage you don't want to see.


 0 kommentar(er)
0 kommentar(er)
